Created :
Written by Support InfoBridge
Overview:
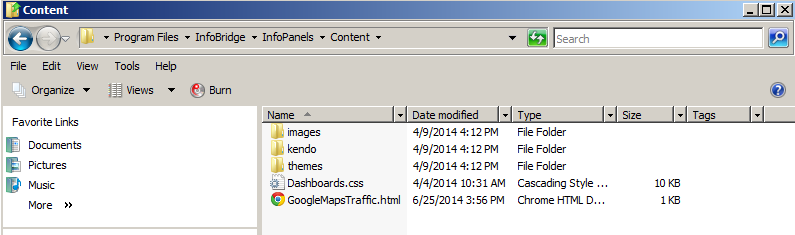
To be able to use the Google Maps with traffic information together with the InfoPanels, you will need to add the file GoogleMapsTraffic.html into the Content folder located in the InfoPanel installation folder.
How to:
You can find the GoogleMapsTraffic.html file in ZIP-format, at the buttom of this KB Article.
The current location is set to Utrecht within the file, to change it to your location you will need to find your latitude and longtitude (handy tool).
To change location, open the file in Notepad, and change the latitude and longitude in this line : var myLatlng = new google.maps.LatLng(<latitude>,<longitude>);
These are examples for cities and their latitude and longitude :
Oslo:
Latitude : 59.9138688
Longitude : 10.7522454
Stockholm:
Latitude : 59.3293235
Longitude : 18.0685808
Copenhagen:
Latitude : 55.6760968
Longitude : 12.5683371
Amsterdam:
Latitude : 52.3702157
Longitude : 4.8951679
After you have modified the file, you copy it into the folder "Content" in the InfoPanel installation location.

Create a Panel:
Now it is time to create the InfoPanel widget to display the file :
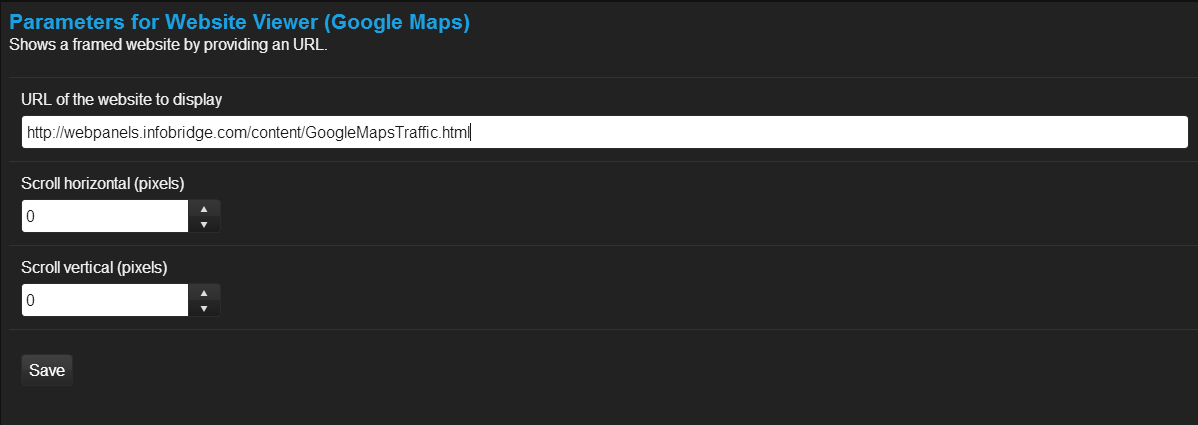
- The widget Plug-in should be set to "Basic: Website Viewer"
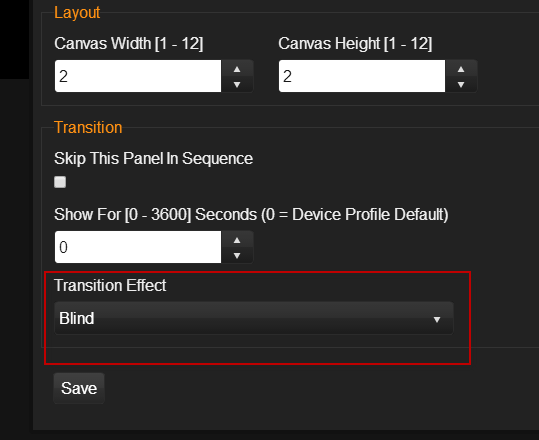
- It is important that the transition effect is set to Blind on the widget, this will reset the position at each refresh

- After you click Save, you enter the URL path towards your content folder in the InfoPanel. In this example please replace the [INFOPANELS_URL], to match your InfoPanels url. ex. http://[INFOPANELS_URL]/content/GoogleMapsTraffic.html could be http://webpanels.infobridge.com/content/GoogleMapsTraffic.html

Attachments: